Diseño Gráfico: 8 trucos de composición
Componer, disponer los elementos en la página. ¡Qué difícil! ¿Verdad? Aquí tienes unos cuantos trucos que harán más fácil esta tarea básica del diseño. ¿Preparado para hacer composiciones equilibradas, armónicas y memorables? GO.

Hay gente que nace con un instinto innato para el diseño, como para la música o el deporte. Jugar al espacio en blanco, elegir la tipo adecuada y jerarquizar, disponer los elementos en la página soporte no es juego de niños y como todo en la vida tiene sus reglas, «tips and tricks». Pero claro, no todos somos un Maradona en el diseño de manera natural.
Pero, aunque seamos un poco patatas, no debemos preocuparnos. Por suerte todo (o casi) se aprende, y con práctica y conocimiento se puede ser el rey o la reina del balón y de los esquemas compositivos. ¡Y hoy el conocimiento lo ponemos nosotros!
Si eres de esos a los que les surgen dudas en mitad del proceso y le ves ‘algo raro que no sé que es pero que está así como que no’, te ayudamos a localizarlo para que tus composiciones sean totalmente equilibradas y vayas adiestrando tu ojo. ¡Al ataque!
1. La base: crea una retícula o ‘grid’
A pesar de lo que diga Fito, no se puede empezar la casa por el tejado, y tampoco puedes hacerlo sin tener en cuenta los planos. No importa si estás diseñando una web, un cartel o un catálogo. Crear una retícula con una base sólida acorde a tu diseño será la clave para que tu composición sea totalmente equilibrada.
Si tienes dudas sobre cómo crear tu retícula te recomendamos que empieces leyendo «Diseñar con y sin retícula» de Timothy Sahara de la editorial Gistavo Gili. Quizás te cueste un poco encontrarlo porque está descatalogado, pero merece la pena buscarlo, incluso remover cielo y tierra para encontrarlo, porque seguro que podrá aclarar todas tus dudas de cómo crear estos planos previos antes de empezar a construir.
Si tu composición va a ser online porque te dedicas al diseño web, la clave más consolidada de las retículas web la tiene bootstrap, que consta de un sistema responsive a 12 columnas creado a través de CSS.

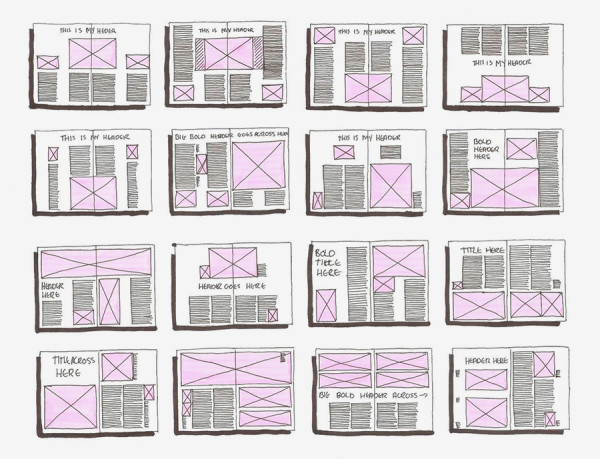
2. Pensar y luego actuar: haz un boceto
Antes de dejarte atrapar por la pantalla del ordenador, coge una libreta y dibuja tu retícula. Sobre ella, haz un boceto, sitúa tus elementos, estudia las distintas combinaciones, borra, mueve de nuevo los elementos, encuentra el equilibrio. Ya verás como con tus bocetos y siguiendo nuestros consejos, lo verás todo mucho más claro cuando enciendas el ordenador.

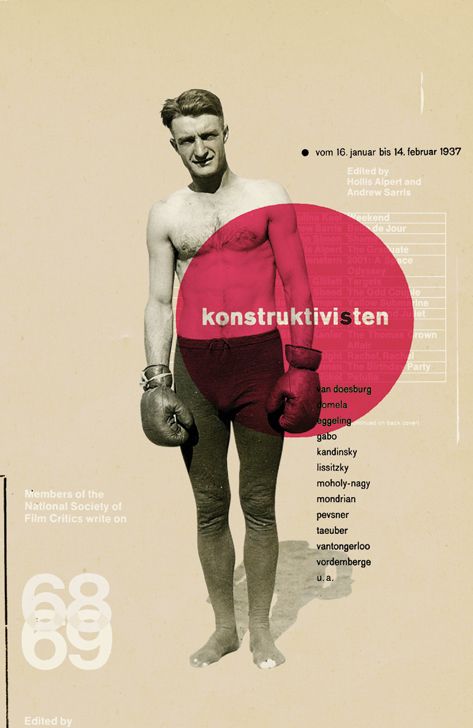
3. Punto de interés principal: crea un foco visual
No te olvides nunca de que el diseño es parte comunicación. La mejor forma de comunicar es contar una historia, pero ¿Cómo podemos conseguir que se fijen en nuestra historia? Un paso que facilitará el proceso es decidir cual va a ser tu foco visual (CIV, focal point), tu elemento clave, eso que llamará la atención del espectador a primera vista y hará que continúe la lectura. Elige esa imagen, ese titular para empezar a comunicar, sitúalo y, a partir de él, todo lo demás. Recuerda las zonas donde esos puntos lucen más: diagonal de izquierda a derecha o eje central, por ejemplo.

Al loro el diseño de esta revista de 1937, y ahora nos creemos modernos. Manos aplaudiendo de whatsapp, ¡qué calidad, chiquillo!
4. La importancia de la información: jerarquía
¿Que cómo sitúas todo lo demás? Antes hay que decidir la importancia que tiene cada elemento de tu diseño. Una buena técnica es escribir una lista con los elementos poniéndolos en el orden en el que quieres que los vean los espectadores de tu diseño. No es lo mismo. «Torremolinos. 30 de Abril. Conferencia. Composición y diseño.» que «Composición y diseño. Conferencia. 30 de Abril, Torremolinos.»
Para jerarquizar la información te recomendamos que juegues con los tamaños de los elementos, crear títulos subtítulos, negritas… Toda diferenciación le dará una importancia distinta a cada parte del contenido y eso hará que se genere un sentido de la lectura. ¡Eso sí, nada de poner más de 2 tipografías, que te vemos venir! Mejor lee el siguiente consejo.

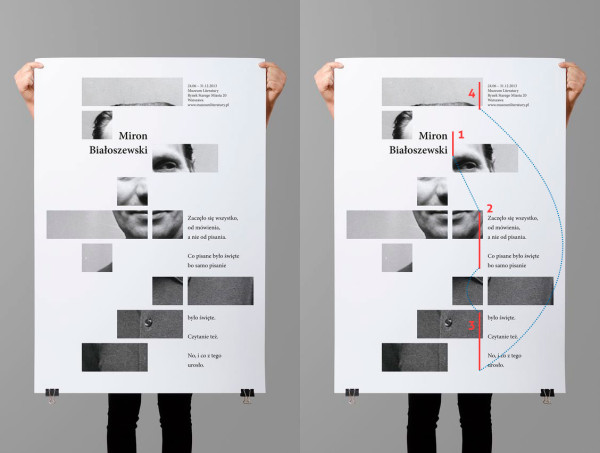
5. Crea un sentido de la lectura
Ahora ya tenemos una base y sabemos qué elementos tienen más importancia respecto a otros pero… ¿Cómo vamos a ordenar toda esa información? Lo mejor es empezar a pensar en el sentido de la lectura que tendrá el usuario, guiarle entre los elementos para que este no se pierda y acabe viendo el diseño completo.
¿Cómo podemos guiar al usuario sin mandarlo a Cuenca? (¡Qué ciudad tan bonita y qué bellas son sus vistas!). Existen varios métodos para conectar la información, aunque eso siempre dependerá de los elementos que compongan nuestro diseño pero las formas más intuitivas suelen ser: guiar a través del texto, de imágenes, de colores o de líneas.


6. Equilibrar la balanza: el peso de los elementos
A lo mejor has estado colocando los elementos en tu lienzo de trabajo y ya los has jerarquizado pero empiezas a ver que hay algo raro y no sabes porqué. Te preguntarás «¿Y a esto qué le pasa?». A veces es fácil olvidar el peso visual de los elementos (el tamaño, el color, la forma, la orientación y la posición cuentan), pero tenemos que imaginar que todos los elementos son como pesos en una balanza y si esta está desequilibrada habrá un foco visual que atraerá la vista a un punto sin interés, o al menos, no a tu punto de interés, ese que has elegido. Equilibrar nuestro diseño hará que visualmente sea agradable, estable y nos permitirá seguir el sentido de la lectura que hemos creado intencionadamente.
Piensa otra cosa, cuando trabajas por ejemplo en Indesign, con nuestras guías, márgenes, cuadrícula, etc, podemos tener una falsa sensación de equilibrio y cuando quitamos todos esos elementos estructurales: «¡diseño caeeee!», así que debes alternar continuamente entre el modo de previsualización esquema e imprenta.
Este artículo de Smashingmagazine nos explica de una forma más extensa la importancia del peso de los elementos. No dejéis de leerlo, es una pequeña joyita.

7. El aire también pesa: espacios en blanco
Los espacios en blanco son tanto o más importantes que la información en sí, porque sin ellos la información pierde sentido, la jerarquía se difumina y el foco visual por el que tanto estamos trabajando se pierde. Por ello tenemos que cuidar bien esos espacios, ese ‘aire’ que apodamos los diseñadores, y así apoyaremos esos focos visuales al igual que el sentido de la lectura por el que estamos trabajando quedará mucho más definido.

8. Piensa en global: el conjunto de los elementos
Igual que en el universo del color existen los colores complementarios, los elementos en nuestro diseño también deben ser complementarios entre sí: las fotografías, iconos, textos… Cada pieza importa. Por ello, será necesario que te crees una paleta de color, trabajes con fotografías homogéneas (sobre todo si estás haciendo una revista, libro o catálogo) y tipografías que se lleven bien entre sí. Cuida de todos los elementos porque eso será la clave de tu diseño, esa será la única forma de que tu pieza sea atractivo y tenga total coherencia.

¿Ya tienes las ideas más claras de cómo crear tu composición? ¡Pues manos a la obra! Coge tu libreta y pon en marcha la maquinaria.



























































































Venga tío….. excelente articulo esta muy chulo….!!!
¡Gracias Smoll! Por pasarte por el blog, por leernos y por comentar cosas bonitas. :D
¡Gran artículo! Sirve para muchos que comenzamos a introducirnos en este peculiar mundo :)
Me sirvió el artículo, muchas gracias!
bueno el libro de diseñar con y sin retícula lo conseguí en una pagina .-. https://kupdf.com/download/disear-con-y-sin-reticula-timothy-samara_599619e4dc0d608429300d19_pdf lo dejo por aquí xD por si alguien le interesa gracias! esta muy chevere el contenido *_*
¡Gracias Marina! A darle caña si estás empezando en el mundillo
¡¡Gracias Noe!! Esa es nuestra finalidad. Si te ha servido nosotros contentísimos
Pues para mi esta espectacular
¡Gracias Carolina! Los posts con truquichis son nuestros favoritos.
Me gusta mucho su publicación y es útil porque soy profesor de Diseño, saludos.
¡Hola Julio! Encantados de que te sirva, para eso estamos. Un abrazo
Muy buena la info, solo que no coincido que existan personas que «nazcan» con habilidades para el diseño. Estas cosas se aprenden y se entrenan. No hay nada innato en un ser humano, y menos cuestiones que son meramente culturales.
Me ha ayudado mucho, es de lectura muy amena y el artículo de Smashingmagazine es bestial, gracias por enlazarlo. El lunes me presento a la prueba de acceso del grado superior de Gráfica Publicitaria, a ver si hay suerte jaja. Aplicaré todo lo que he leído. Un saludo.
Realmente útil, muchas de esas cosas ya las sabia, pero la manera de explicar de este artículo ejemplifica perfectamente lo que realmente significa cada una, en verdad es una guía miy útil, que cualquier diseñador debería ver
Excelente artículo, es un gran recurso para mis clases de arte y diseño.
Qué artículo para más interesante. No soy diseñador, pero al leerlo he sentido como toda la creatividad se me activaba en cada célula. Manos a la obra, muchas gracias…